 CSS @
CSS @
# @container
- 容器查询使我们能够根据父容器的大小来设置元素的样式。
- size 查询将基于容器的行向和块向尺度,将布局、样式和大小的限制应用于容器。
- inline-size 查询将基于容器的行向尺度,将布局、样式和行向大小的限制应用于元素。
- normal 该元素不是任何容器大小查询的查询容器,但仍然是容器样式查询的查询容器。
.post { container-type: inline-size; container-name: sidebar; /** 创建一个名为 sidebar 的局限上下文 */ /* 原生CSS支持嵌套 */ .text2 { color: green; } } .text { background-color: blue; } @container sidebar (min-width: 500px) { .text { background-color: red; } } <div class="post"> <div class="text">哈哈哈</div> <div class="text2">嵌套</div> </div>
# @support
/** 兼容性查询 */
@supports (display: grid) {
div {
display: grid;
}
}
# @layer
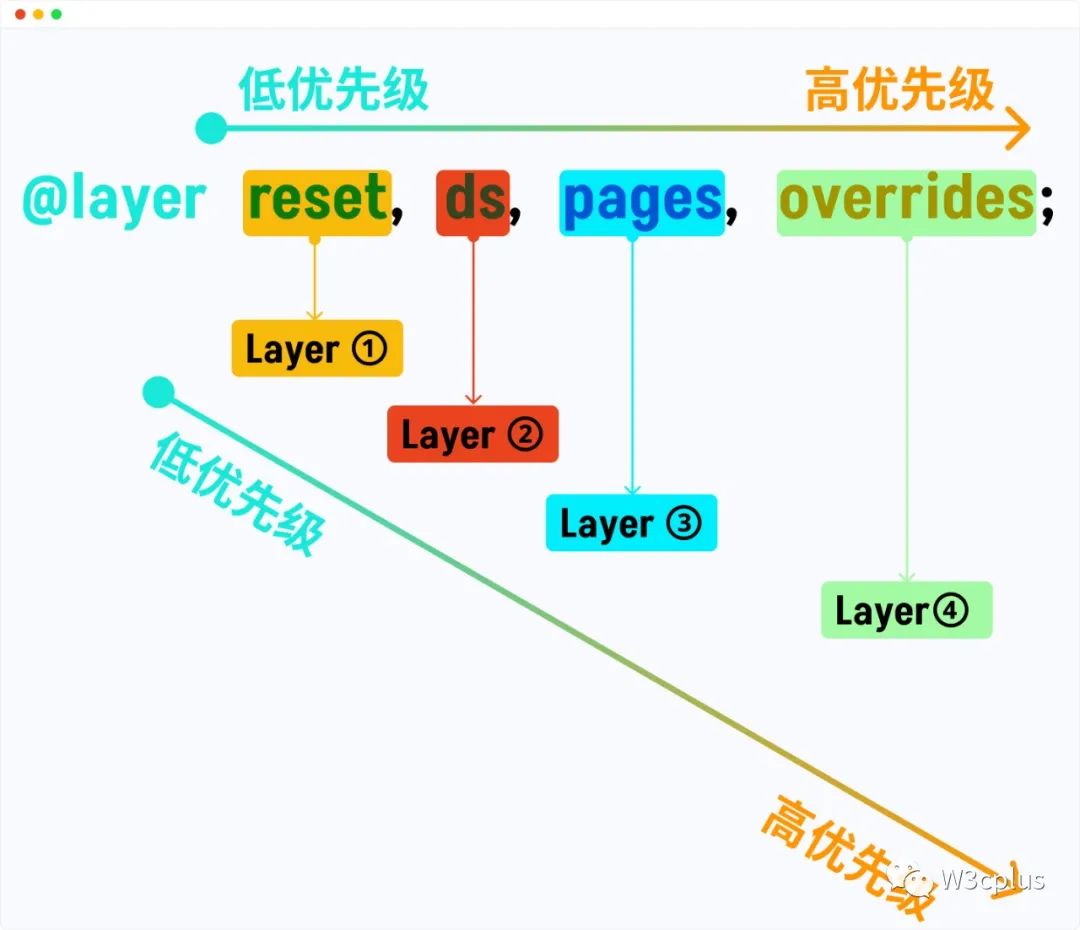
@layer reset, ds, pages, overrides;
@layer overrides {
nav {
background-color: black;
}
}
@layer pages {
body.home nav#main-navigation.top {
background-color: blue;
}
}
<body class="home">
<nav id="main-navigation" class="top">
666
</nav>
</body>

# @scope(chrome version 118)
/** .green 的样式只会作用在 .foo 里面,不会影响到外面的 .green */
@scope (.foo) {
.green { background-color: green; }
}
<div class="foo">
<div class="green">这里是绿色</div>
</div>
<div class="green">不是绿色,因为没在 .foo 里面</div>
/** @scope (<scope-start>) to (<scope-end>) 语法,.green 的样式只会作用在 .foo 里面,但是不会作用在 .limit 里面 */
@scope (.foo) to (.limit) {
.green { background-color: green; }
}
<div class="foo">
<div class="green">这里是绿色</div>
<div class="limit">
<div class="green">不是绿色,在 .foo 里面,但是在 .limit 下面</div>
</div>
</div>
<div class="green">不是绿色,因为没在 .foo 里面</div>